| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- RTK Query
- CSS
- Next13
- react
- 고급안내서
- Nextjs
- React 18
- Babel
- background setttimeout
- react-helmet
- Render Props
- Javascript
- React 고급 안내서
- notFound()
- React 고급안내서
- React 공식문서
- hook
- background: url
- Programmers
- react hook
- codingtest
- next13 head
- React API 참고서
- React 18 Nextjs
- Nextjs React 18
- React18
- getUTCDate
- context
- background setInterval
- background tab
Archives
- Today
- Total
akjfal
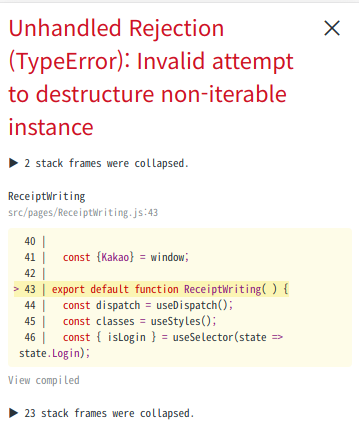
Unhandled Rejection(TypeError): Invalid attempt to destructure non-iterable instance 본문
react/react 에러
Unhandled Rejection(TypeError): Invalid attempt to destructure non-iterable instance
akjfal 2019. 11. 23. 11:42
하나의 변수를 다른 방식으로 중복되서 사용할 시 방생하는 에러다
import { testFunction } from './test'
export default function Main(){
const { result1, result2 } = testFunction(); // 1번
testFunction(1); // 2번
return(
...
)
}
const testFunction(num){
useEffect(()=>{
console.log(num);
},[])
}위와 같이 testFunction은 단순히 인자만 넘기는 함수다.
하지만 result2개를 리턴하는 선언이 하나있고, 인자를 제대로 넘긴 함수 선언이 있다.
이랬을 때 위와 같은 에러가 발생한다.
잘못 선언 한 주석 1번을 지워주게 되면 에러가 사라지게된다.
'react > react 에러' 카테고리의 다른 글
Comments




