| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react-helmet
- CSS
- context
- Nextjs
- React 공식문서
- Nextjs React 18
- React18
- react hook
- react
- RTK Query
- background setInterval
- React 고급안내서
- 고급안내서
- React API 참고서
- background tab
- React 18 Nextjs
- notFound()
- Programmers
- Javascript
- background: url
- getUTCDate
- React 18
- hook
- codingtest
- background setttimeout
- Next13
- next13 head
- React 고급 안내서
- Render Props
- Babel
- Today
- Total
akjfal
@babel/cli 공식 문서 본문
CLI를 통해서 바벨을 컴파일 할 때 사용한다.
설치
전역으로 설치하기 보다 로컬로 설치해줘야 한다.
1. 하나의 컴퓨터 안에서 각 프로젝트마다 바벨의 버전이 다를 수 있다.
2. 암시적 종속성이 없다면, 프로젝트 설정이 더 쉬워진다. 즉 각 프로젝트 설정의 난이도를 낮출 수 있다.
npm install --save-dev @babel/core @babel/cliNote: 설치하기 전에 package.json을 생성하세요. 이래야 npx로 제대로 작동합니다.
설치가 끝난 후 cli와 core를 반드시 추가해줘야 한다.
사용
Note: npx babel을 하기전에 cli와 core를 먼저 설치하지 않으면 오래된 버전의 babel을 설치 할 수 있다. npx를 사용하지 않는 다면 상대 경로 지정을 통해서도 가능하다. /node_modules/.bin/babel
npx babel script.js
실제로 해당 명령어를 아직 세팅 중인 프로젝트에 적용했더니 해당 알람이 떳다.
You have mistakenly installed the `babel` package, which is a no-op in Babel 6.
Babel's CLI commands have been moved from the `babel` package to the `babel-cli` package.
npm uninstall babel
npm install --save-dev babel-cli그래서 uninstall해주고 다시 설치해줬다. 위에 설치에서 말하듯이 순서를 지켜서 설치해줘야 한다.
Compile Files
npx babel script.js변환 전
const a: number = 1 * 2;
console.log(a);변환 후
"use strict";
var a = 1 * 2;
console.log(a);
해당 결과를 결로를 지정해서 출력할 수도 있다. (--out-file, -o)
npx babel [빌드 할 파일(ex. ./src/example.ts)] -o [결과 파일 경로 및 이름(ex. example.js)]파일에 변화가 있을때마다 변경사항을 매번 자동으로 빌드 시킬 수 있다. (--watch, -w)
npx babel [빌드 할 파일(ex. ./src/example.ts)] -w -o [결과 파일 경로 및 이름(ex. example.js)]※ -o 뒤에 -w 를 붙이면 경로를 입력해야하는 곳에 다른 것을 넣어줘서 에러가 뜨게된다.
※ -w 옵션을 사용하게 되면, cli에서 계속 변화를 감지한다.
Compile with Source Maps
소스 맵이란? : 성능 영향 없이 디버깅을 도와주는 도구 (--source-maps, -s)
npx babel [빌드 할 파일(ex. ./src/example.ts)] -w -o [결과 파일 경로 및 이름(ex. example.js)] -s해당 옵션을 추가해주면 결과 파일 밑에 "결과파일.js.map"가 생성된다.

만약 뒤에 inline옵션을 붙여주면 결과파일 안에 source map 코드가 들어간다.
npx babel [빌드 할 파일(ex. ./src/example.ts)] -w -o [결과 파일 경로 및 이름(ex. example.js)] -s inline"use strict";
var _example = _interopRequireDefault(require("./example"));
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var Root = () => {
console.log(_example.default);
return /*#__PURE__*/React.createElement("div", null, "hello world");
};
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJza...Compile Dir
파일을 컴파일 할 때 사용한다. (--out-dir, -d)
npx babel --extensions .ts,.tsx src --out-dir lib※ --extensions 같은 경우 필자가 컴파일 한 폴더가 tsx가 포함되었기 때문에 추가해줬다.
※ 해당 확장자를 제외하고 컴파일 하기 때문에 추가안하면 해당을 제외한 것들이 컴파일 완료된다.
해당을 폴더가아닌 하나의 js로 만들고 싶으면 다른 옵션을 추가해줘야한다.(--out-file)
Ignore files
컴파일 시 무시할 파일들을 지정 해줄 수 있다. (--ignore "파일")
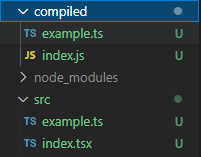
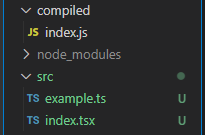
npx babel --extensions .ts,.tsx src -d compiled --ignore "src/example.ts"Copy files
컴파일 되지 않은 파일들이 있다면 그대로 복사한다.
npx babel --extensions .ts,.tsx src -d compiled --ignore "src/example.ts" --copy-files
단 ignored랑 별개인 것이 --no-copy-ignored 옵션을 붙일 시 ignore설정된 파일은 복사되지 않는다.
npx babel --extensions .ts,.tsx src -d compiled --ignore "src/example.ts" --copy-files --no-copy-ignored
Piping Files
"<"를 통해서 파일을 파이프 가능하다.
npx babel --extensions .ts,.tsx ./src < ./test.js※ vscode terminal을 이용한다면 < 에서 에러가 난다. \를 붙여보자.
※ 여전히 에러나서 git bash에서 했더니 정상적으로 작동했다.
Using Plugins
특정 플러그인을 사용 할 수 있다. (--plugins)
npx babel --extensions .ts,.tsx ./src --plugins=@babel/proposal-class-propertiesUsing Presets
특정 프리셋을 사용 할 때 사용한다. (--presets)
npx babel --extensions .ts,.tsx ./src --presets=@babel/preset-env.babelrc.json 이나 .babelrc 무시하기
.babelrc나 .babelrc.json을 무시하고 cli에 옵션을 적용해서 할 수 있다.
npx babel --no-babelrc --extensions .ts,.tsx ./src --presets=@babel/preset-env,@babel/preset-react,@babel/preset-typescript
'Babel' 카테고리의 다른 글
| @babel/plugin-transform-runtime 공식 문서 (0) | 2022.04.17 |
|---|---|
| @babel/polyfill 공식 문서 (0) | 2022.04.17 |
| Babel 2021 로드맵 (0) | 2022.04.16 |
| Babel preset-typescript 관련 옵션 (0) | 2022.04.16 |
| Babel preset-react (0) | 2022.04.14 |
