| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Nextjs
- codingtest
- React 18
- Programmers
- React18
- background: url
- next13 head
- background tab
- context
- react-helmet
- Javascript
- Render Props
- react
- React 고급안내서
- RTK Query
- Next13
- Babel
- Nextjs React 18
- CSS
- React API 참고서
- background setInterval
- getUTCDate
- React 공식문서
- React 고급 안내서
- 고급안내서
- react hook
- notFound()
- hook
- background setttimeout
- React 18 Nextjs
Archives
- Today
- Total
akjfal
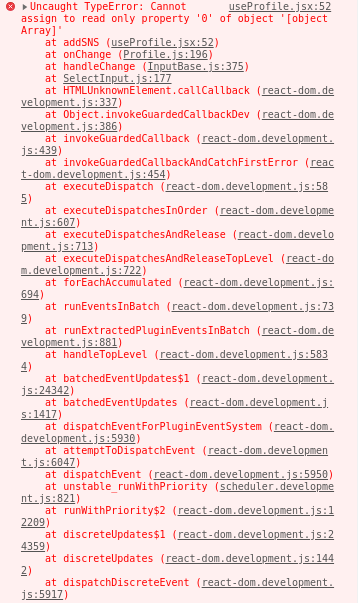
Uncaught TypeError: Cannot assign to read only propery '0' of obejct '[object Array]' 본문
react/react 에러
Uncaught TypeError: Cannot assign to read only propery '0' of obejct '[object Array]'
akjfal 2019. 11. 23. 12:58
배열을 직접 수정하려고 하면 이러한 오류가 발생한다.
Error while sorting array of objects Cannot assign to read only property '2' of object '[object Array]'
I'm having array of objects where object looks like this (values change): { stats: { hp: 2, mp: 0, defence: 4, agility: 11, speed: 6, streng...
stackoverflow.com
해결법)
1. 배열을 잘랐다가 다시 합치기
2.
const tempOption = tempProduct.data.option.map((item, index) => {
if(index !== arraynum){
return item
}
return{
...item,
[e.target.name]: e.target.value
}
})map함수를 통해서 재 생성
'react > react 에러' 카테고리의 다른 글
Comments




